
Understanding Website Accessibility
Why consider Web Accessibility?
The web is inherently a universal tool. Vast knowledge, resources, and entertainment is uploaded daily with the intention to reach the global community. This however is only true if the creators take into consideration all groups of users when building. Users with disabilities are often forgotten however though they account for a sizable portion of society. According to John Elfein at Statista
In 2019, it was estimated that 13.2 percent of the population of the U.S. had some form of disability, such as a vision disability, hearing disability, or cognitive disability.
That’s roughly 42 million people, this number grows exponentially if you add other countries or those facing temporary disabilities such as broken hands or major sickness. All of whom are not catered to when websites do not apply web accessibility measures.
What is Web Accessibility?
Web accessibility means that websites, tools, and other web resources are usable by people with disabilities. Diving deeper according to the Web Accessibility Initiative
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can:
- perceive, understand, navigate, and interact with the Web
- contribute to the Web
Some examples of such groups of people are those with
- Vision Disability
- Hearing Disability
- Cognitive Disability
- Physical Disability
There are oftentimes a number of barriers preventing disabled people from doing just this, however.
Common Accessibility Issues and Fixes
Low Contrast
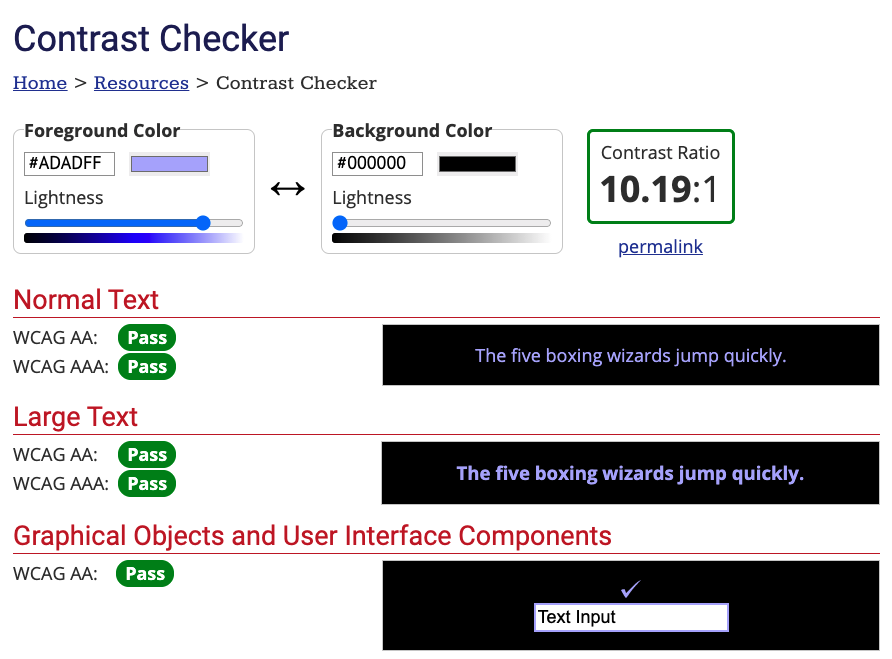
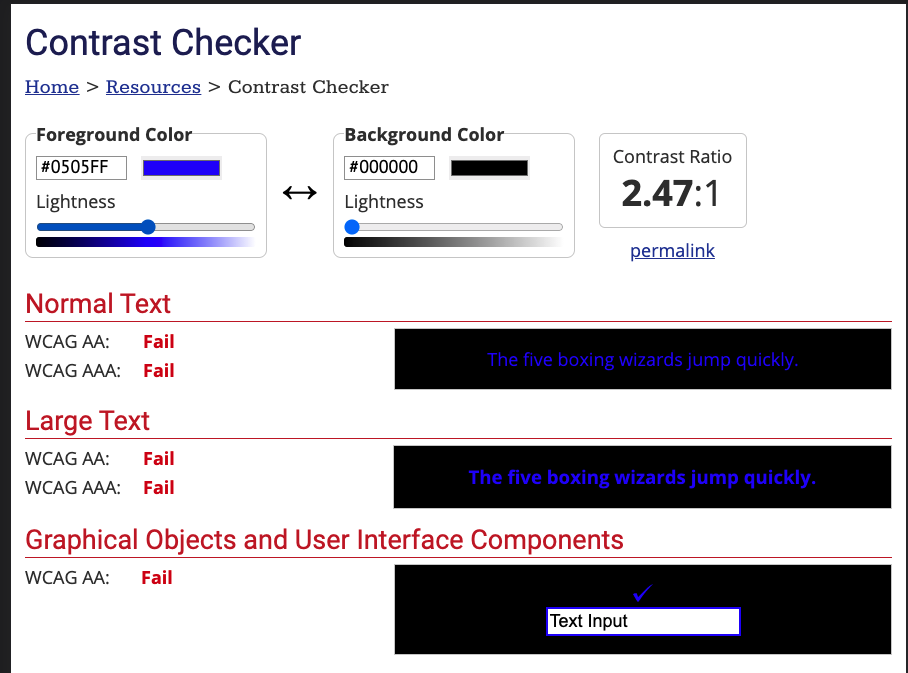
According to Web Aim 86.4% of home pages contain low color contrast. This can lead to problems for users in perceiving content.WCAG, details the minimum requirements as 4.5:1. Here is an example from an amazing tool provided by Web Aim that helps you test your color for contrast accessibility.


Utilizing tools such as this and understanding contrast standards for accessibility helps you ensure that your content is readable and inclusive of disabled people.
Autoplaying Media
Screen readers are one of the main tools used by disabled people to aid their navigation of the web. When media is auto-played the sound hampers this process for them. The WCAG elaborates further noting
Playing audio automatically when landing on a page may affect a screen reader user’s ability to find the mechanism to stop it because they navigate by listening and automatically started sounds might interfere with that navigation. Therefore, we discourage the practice of automatically starting sounds (especially if they last more than 3 seconds), and encourage that the sound be started by an action initiated by the user after they reach the page, rather than requiring that the sound be stopped by an action of the user after they land on the page.
If auto-playing is unavoidable. Some best practices are auto-playing for five seconds or less before ending media if longer give user option to pause.
Use of ALT Text
Alternative Text or alt Text is crucial to those who rely on tools such as screen readers. Web Aim’s study shows that 68% of websites are missing alt text. This is a simple fix as one can include alt text easily when creating a website. WCAG 2 does state, however, “non-text content is pure decoration, is used only for visual formatting, or is not presented to users”, it does not require alt text.
No Landscape orientation support
Landscape mode is crucial to persons who rely on devices such as tablets to interact with the web. Without responsive design, websites become cluttered and unnavigable on devices that are not desktop or portrait oriented. WCAG lists this as one of their crucial checklist items.
Success Criterion 1.3.4 Orientation (Level AA): Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.
Web Accessibility Lawsuits
In recent times, lawsuits stemming from lack of accessibility on websites have been on the rise. As stated by JD Supra
The total number of lawsuits filed in federal courts alleging that plaintiffs with a disability could not use websites because they were not coded to work with assistive technologies like screen readers, or otherwise accessible to them, in 2020 was 2,523–almost 300 more than in 2019.
These lawsuits can affect any company with a web presence unless they have put the necessary effort into meeting the prevalent accessibility standards. One of the most high-profile cases recently was between Domino’s Pizza and a blind plaintiff, which resulted in a cash settlement and Domino’s required to make its website accessible. According to essentialaccessibility.com. the cases have all resulted in WCAG 2.0, Level AA. has been cited as the required standard for the defendant to attain. With the Department of Justice becoming more active with its enforcement of digital accessibility, it is crucial that one maintains web accessibility at the forefront when building for the good of all.
Resources
The Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines referred to as WCAG was developed with the goal of providing a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally. This excellent resource can serve as a manual to ensuring your following best practices.
A11y Project
The a11yproject.com is an open-source website that provides content on understanding and implementing accessibility on the web. It also serves as an example of a modern accessible site.
User Way
User Way is an automated solution for ensuring WCAG and ADA Compliance, helping you build a fully accessible site. It provides a number of tools such as an accessibility widget that provides tools to bring your website up to standard without having to change the code. This can be especially crucial for older websites were tampering with the build may lead to errors, here at Into the Blue we have used User Way with great success on a number of websites.
